Projektowanie stron www to proces, który może wydawać się skomplikowany, zwłaszcza dla osób, które dopiero zaczynają swoją przygodę z tworzeniem witryn internetowych. Pierwszym krokiem w tym procesie jest zrozumienie podstawowych zasad projektowania oraz technologii, które będą używane do stworzenia strony. Warto zacząć od nauki HTML i CSS, ponieważ są to fundamenty każdej strony internetowej. HTML jest językiem znaczników, który pozwala na strukturalizację treści, natomiast CSS odpowiada za stylizację i układ elementów na stronie. Po opanowaniu tych dwóch języków można przejść do bardziej zaawansowanych technologii, takich jak JavaScript, który umożliwia dodanie interaktywności do witryny. Kolejnym krokiem jest zaplanowanie struktury strony oraz jej zawartości. Ważne jest, aby przemyśleć, jakie informacje chcemy przekazać użytkownikom oraz w jaki sposób je zorganizować. Można stworzyć mapę strony lub prototyp, aby lepiej zobrazować, jak będzie wyglądać finalny produkt.
Jakie narzędzia są niezbędne do projektowania stron www?
W dzisiejszych czasach istnieje wiele narzędzi i programów, które mogą ułatwić proces projektowania stron www. Jednym z najpopularniejszych edytorów kodu jest Visual Studio Code, który oferuje wiele funkcji wspierających programistów, takich jak podświetlanie składni czy możliwość korzystania z rozszerzeń. Innym przydatnym narzędziem jest Figma lub Adobe XD, które umożliwiają tworzenie prototypów i makiet graficznych stron internetowych. Dzięki nim można wizualizować układ elementów oraz testować różne pomysły przed przystąpieniem do kodowania. Warto również zwrócić uwagę na systemy zarządzania treścią (CMS), takie jak WordPress czy Joomla, które pozwalają na łatwe tworzenie i zarządzanie stronami bez konieczności posiadania zaawansowanej wiedzy technicznej. Dodatkowo istnieją platformy do tworzenia stron typu drag-and-drop, które umożliwiają szybkie budowanie witryn bez pisania kodu.
Jakie umiejętności są kluczowe w projektowaniu stron www?

Projektowanie stron www wymaga szerokiego zestawu umiejętności, które są niezbędne do stworzenia atrakcyjnej i funkcjonalnej witryny. Przede wszystkim ważna jest znajomość języków programowania takich jak HTML, CSS oraz JavaScript. Te technologie stanowią podstawę każdej strony internetowej i pozwalają na tworzenie zarówno prostych witryn informacyjnych, jak i bardziej skomplikowanych aplikacji webowych. Oprócz umiejętności technicznych istotne są również zdolności związane z projektowaniem graficznym oraz UX/UI. Zrozumienie zasad estetyki oraz ergonomii pozwala na tworzenie przyjaznych dla użytkownika interfejsów oraz atrakcyjnych wizualnie stron. Warto także rozwijać umiejętności analityczne, aby móc oceniać efektywność witryny oraz dostosowywać ją do potrzeb użytkowników na podstawie danych analitycznych.
Jakie są najczęstsze błędy w projektowaniu stron www?
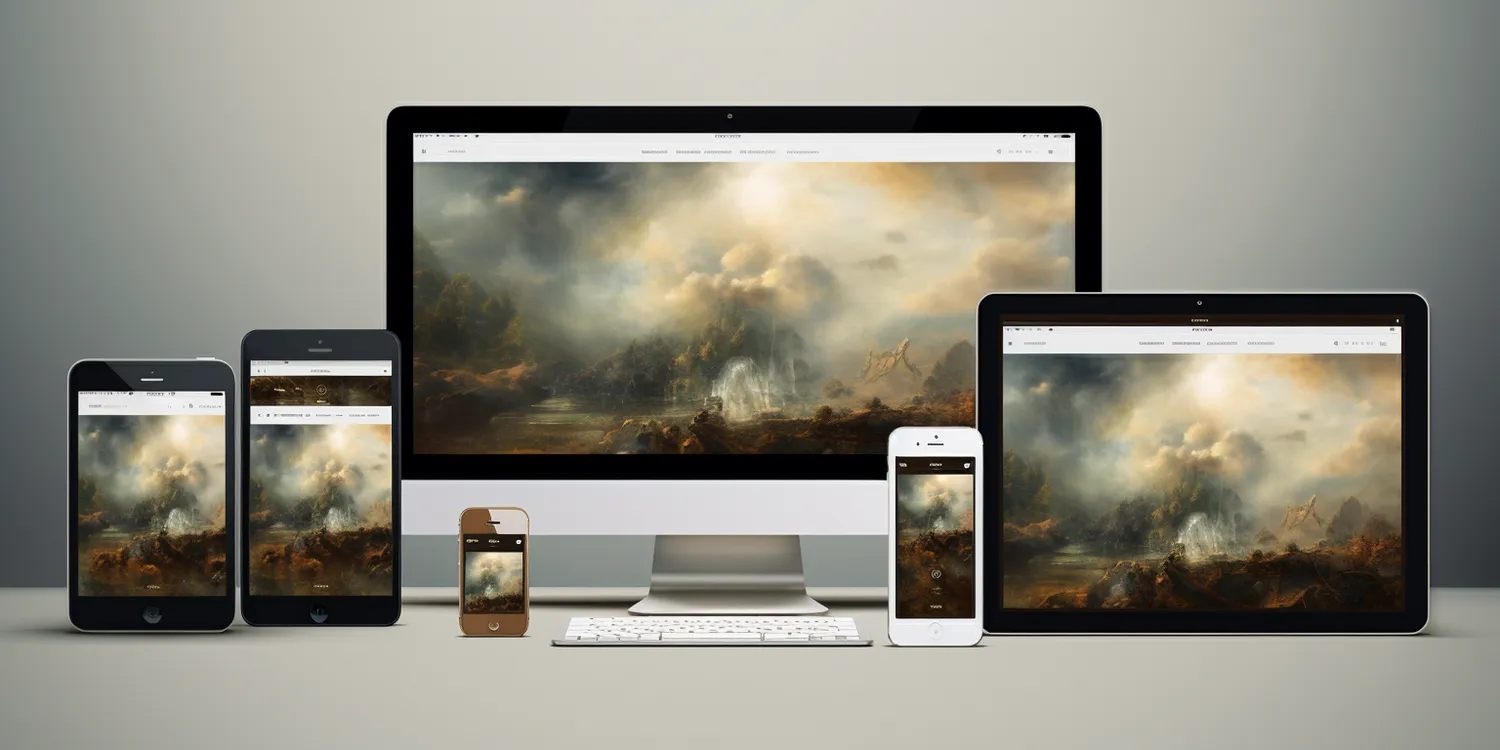
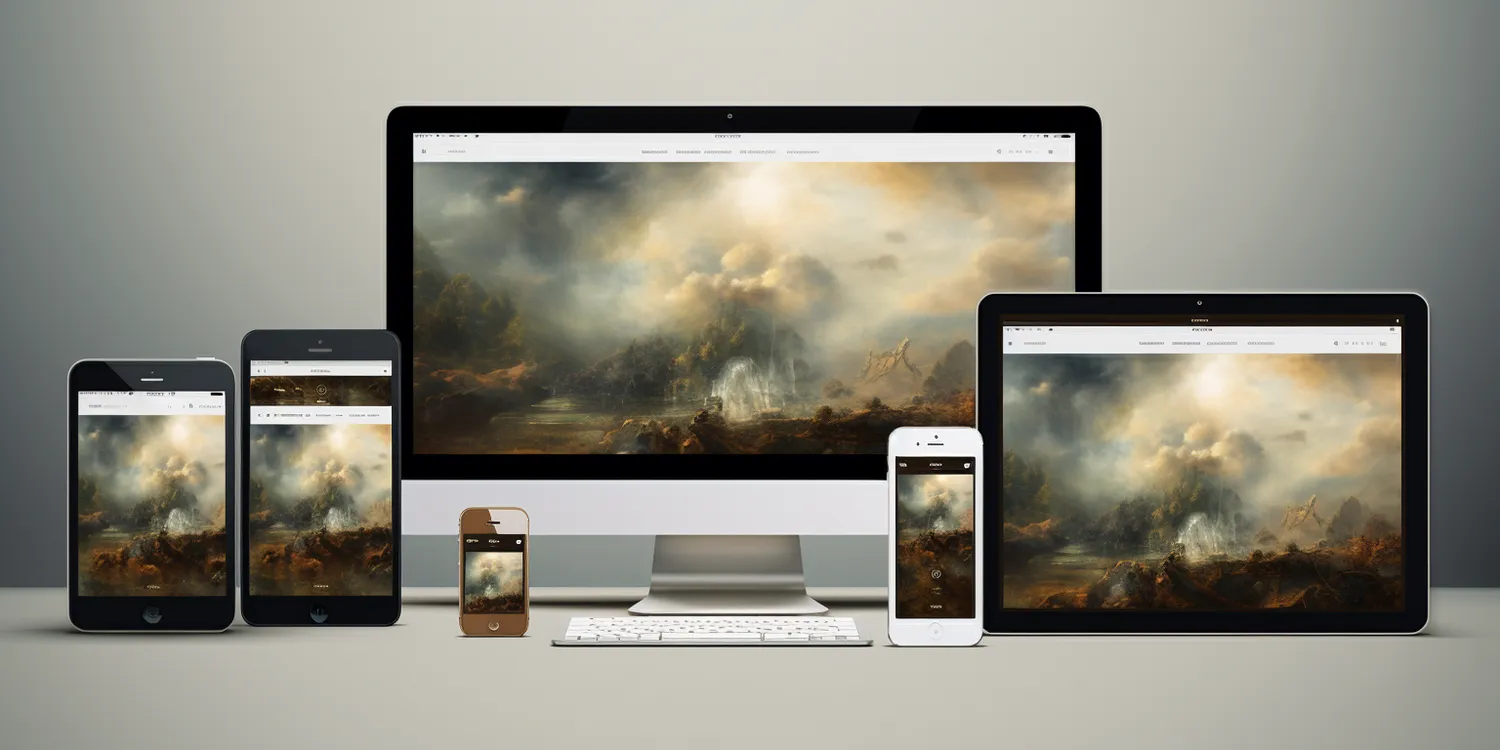
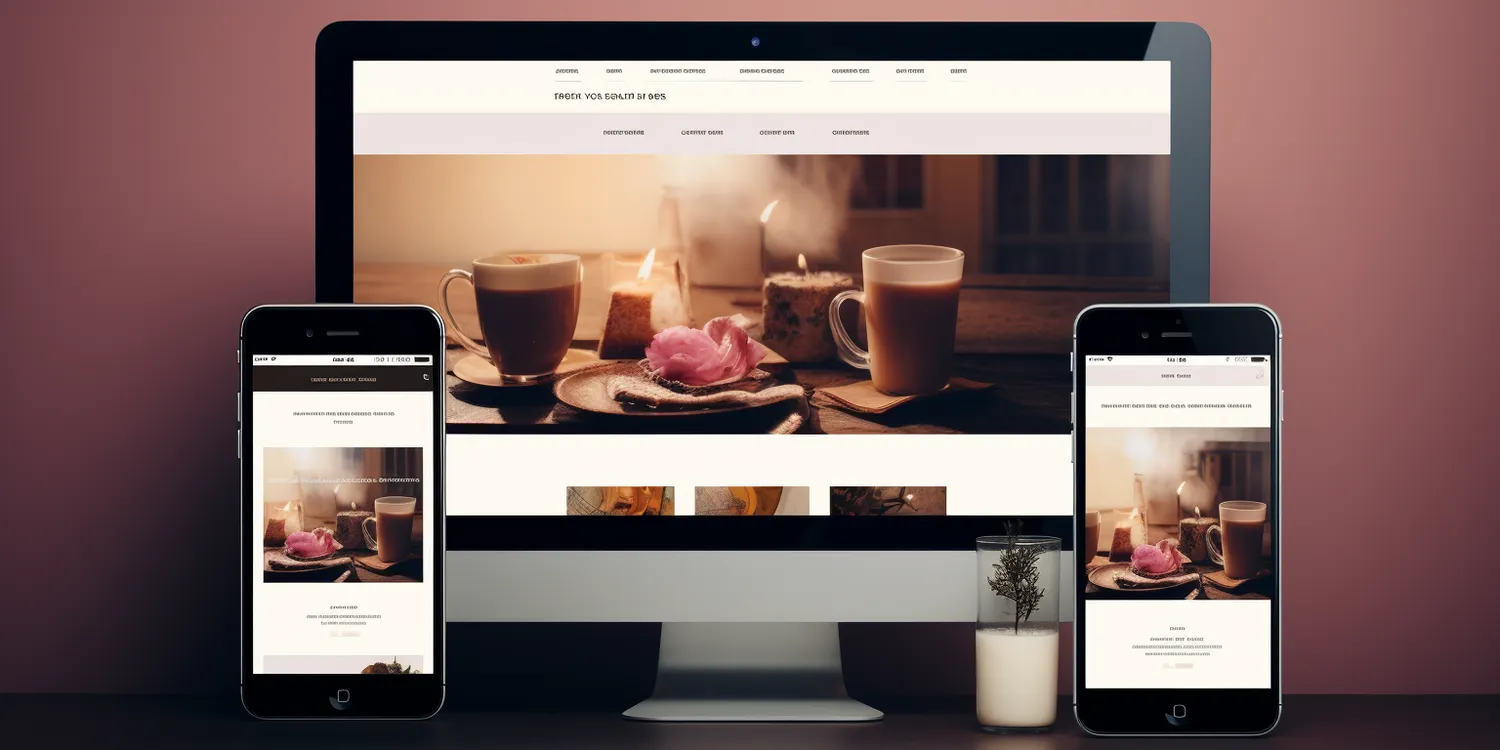
Podczas projektowania stron www wiele osób popełnia typowe błędy, które mogą negatywnie wpłynąć na użytkowników oraz efektywność witryny. Jednym z najczęstszych problemów jest brak responsywności strony, co oznacza, że nie dostosowuje się ona dobrze do różnych rozmiarów ekranów urządzeń mobilnych czy tabletów. W dzisiejszych czasach coraz więcej osób korzysta z internetu na urządzeniach mobilnych, dlatego niezwykle istotne jest zapewnienie optymalnego doświadczenia użytkownika niezależnie od platformy. Innym powszechnym błędem jest przeładowanie strony zbyt dużą ilością informacji lub elementów graficznych, co może prowadzić do dezorientacji użytkowników i wydłużenia czasu ładowania strony. Ważne jest również dbanie o czytelność tekstu poprzez odpowiedni dobór kolorów tła i czcionek oraz zachowanie odpowiednich odstępów między elementami. Niezapewnienie właściwej nawigacji po stronie to kolejny błąd, który może utrudnić użytkownikom znalezienie potrzebnych informacji.
Jakie trendy dominują w projektowaniu stron www w 2023 roku?
W 2023 roku projektowanie stron www ewoluuje, a nowe trendy wpływają na sposób, w jaki tworzymy i odbieramy witryny internetowe. Jednym z najważniejszych trendów jest minimalizm, który polega na uproszczeniu interfejsu użytkownika poprzez ograniczenie liczby elementów graficznych oraz treści. Minimalistyczne podejście pozwala na lepsze skupienie uwagi użytkowników na kluczowych informacjach oraz funkcjach strony. Kolejnym istotnym trendem jest wykorzystanie animacji i mikrointerakcji, które dodają dynamiki do witryn oraz poprawiają doświadczenia użytkowników. Dzięki subtelnym efektom wizualnym można przyciągnąć uwagę odwiedzających oraz ułatwić im interakcję z różnymi elementami strony. Również ciemny motyw staje się coraz bardziej popularny, ponieważ nie tylko wygląda nowocześnie, ale także zmniejsza zmęczenie oczu podczas korzystania z urządzeń elektronicznych w słabym oświetleniu. Warto również zwrócić uwagę na personalizację treści, która pozwala na dostosowanie doświadczeń użytkowników do ich indywidualnych potrzeb i preferencji.
Jakie są najlepsze praktyki SEO w projektowaniu stron www?
Optymalizacja pod kątem wyszukiwarek internetowych (SEO) to kluczowy element projektowania stron www, który ma na celu zwiększenie widoczności witryny w wynikach wyszukiwania. Jedną z podstawowych praktyk SEO jest odpowiednie dobieranie słów kluczowych, które powinny być umieszczone w tytułach, nagłówkach oraz treści strony. Ważne jest również dbanie o strukturę URL, aby była czytelna i zawierała istotne informacje dotyczące zawartości strony. Kolejnym krokiem jest optymalizacja prędkości ładowania witryny, ponieważ szybkość ma ogromne znaczenie dla doświadczeń użytkowników oraz rankingów w wyszukiwarkach. Można to osiągnąć poprzez kompresję obrazów, minimalizację kodu CSS i JavaScript oraz korzystanie z pamięci podręcznej przeglądarki. Warto także zadbać o responsywność strony, aby była dostosowana do różnych urządzeń mobilnych, co wpływa na jej pozycję w wynikach wyszukiwania. Dodatkowo linki wewnętrzne i zewnętrzne są ważnym elementem strategii SEO; linki wewnętrzne pomagają w nawigacji po stronie, natomiast linki zewnętrzne mogą zwiększyć autorytet witryny w oczach wyszukiwarek.
Jakie są różnice między projektowaniem responsywnym a adaptacyjnym?
Projektowanie stron www może przyjmować różne formy, a dwie najpopularniejsze metody to projektowanie responsywne i adaptacyjne. Projektowanie responsywne polega na tworzeniu jednej wersji strony, która automatycznie dostosowuje się do rozmiaru ekranu urządzenia, na którym jest wyświetlana. Dzięki zastosowaniu elastycznych siatek i mediów CSS strona może płynnie zmieniać swój układ w zależności od rozdzielczości ekranu. Z kolei projektowanie adaptacyjne opiera się na tworzeniu kilku różnych wersji strony dostosowanych do konkretnych rozmiarów ekranów. W tym przypadku serwer wykrywa urządzenie użytkownika i przekierowuje go do odpowiedniej wersji witryny. Oba podejścia mają swoje zalety i wady; projektowanie responsywne jest często bardziej elastyczne i łatwiejsze w utrzymaniu, podczas gdy projektowanie adaptacyjne może oferować lepsze dopasowanie do specyficznych wymagań różnych urządzeń.
Jakie są zalety korzystania z systemów zarządzania treścią?
Systemy zarządzania treścią (CMS) stały się niezwykle popularne wśród osób zajmujących się projektowaniem stron www ze względu na ich liczne zalety. Przede wszystkim CMS umożliwia łatwe tworzenie i edytowanie treści bez konieczności posiadania zaawansowanej wiedzy technicznej czy umiejętności programowania. Dzięki intuicyjnym interfejsom użytkownicy mogą samodzielnie zarządzać swoją witryną, dodawać nowe artykuły, zdjęcia czy filmy bez pomocy specjalistów. Kolejną zaletą jest możliwość korzystania z gotowych szablonów oraz motywów graficznych, które pozwalają na szybkie stworzenie estetycznej i funkcjonalnej strony internetowej. Systemy te często oferują również różnorodne rozszerzenia i pluginy, które umożliwiają dodawanie nowych funkcji do witryny, takich jak formularze kontaktowe czy integracje z mediami społecznościowymi. Dodatkowo CMS-y zapewniają lepszą organizację treści dzięki możliwości tworzenia kategorii i tagów, co ułatwia użytkownikom poruszanie się po stronie.
Jakie są wyzwania związane z projektowaniem stron www?
Projektowanie stron www wiąże się z wieloma wyzwaniami, które mogą wpłynąć na jakość końcowego produktu oraz satysfakcję użytkowników. Jednym z głównych wyzwań jest dostosowanie strony do różnych urządzeń i przeglądarek internetowych; każda platforma może interpretować kod HTML i CSS nieco inaczej, co może prowadzić do problemów z wyświetlaniem witryny. Dlatego ważne jest testowanie strony na różnych urządzeniach oraz przeglądarkach przed jej uruchomieniem. Innym istotnym wyzwaniem jest zapewnienie bezpieczeństwa witryny; ataki hakerskie czy wirusy mogą prowadzić do utraty danych lub usunięcia strony, dlatego warto stosować odpowiednie zabezpieczenia oraz regularnie aktualizować oprogramowanie. Również utrzymanie wysokiej jakości treści stanowi wyzwanie; nie tylko trzeba dbać o atrakcyjność wizualną strony, ale także o wartość merytoryczną publikowanych informacji.
Jakie są przyszłościowe kierunki rozwoju projektowania stron www?
Przyszłość projektowania stron www zapowiada się ekscytująco dzięki dynamicznemu rozwojowi technologii oraz zmieniającym się oczekiwaniom użytkowników. Jednym z kluczowych kierunków rozwoju będzie dalsza integracja sztucznej inteligencji (AI) w procesie tworzenia witryn internetowych. AI może wspierać projektantów poprzez automatyzację wielu procesów, takich jak analiza danych użytkowników czy personalizacja treści według ich preferencji. Również rozwój technologii VR (wirtualnej rzeczywistości) oraz AR (rozszerzonej rzeczywistości) otwiera nowe możliwości dla twórców stron internetowych; dzięki tym technologiom można tworzyć interaktywne doświadczenia dla użytkowników, które angażują ich w zupełnie nowy sposób. Warto także zwrócić uwagę na rosnącą popularność głosowego wyszukiwania; optymalizacja stron pod kątem asystentów głosowych stanie się istotnym elementem strategii SEO w nadchodzących latach. Ponadto wzrost znaczenia ochrony prywatności danych osobowych sprawi, że projektanci będą musieli zwracać większą uwagę na zgodność swoich witryn z regulacjami prawnymi takimi jak RODO czy CCPA.